How I Use Illustrator to Create Illustrations
In the past, I used Photoshop to create my illustrations, but it has been a bit more than a year since I decided to switch to Illustrator.
I had to switch because creating animations is way easier when you work with vector shapes.
The transition was a bit tricky, but I’m not looking back. My speed has increased, I optimized every single part of the process, and I still can sketch and draw naturally using Procreate.
Here is my new workflow.
How I Use Illustrator to Create Illustrations
- Setting up the artboard
I usually work with one single artboard that has the same proportions as the required image. If the size is small (less than 1500px wide), I double its size to work more comfortably and precisely. - First layer: guides & color background
I use the first layer to place a temporary color background using the Rectangular shape. On top of that, I create the guides within a click using the GuideGuide Plugin. I always compose my images using my particular version of the thirds theory. - Second layer: basic structure
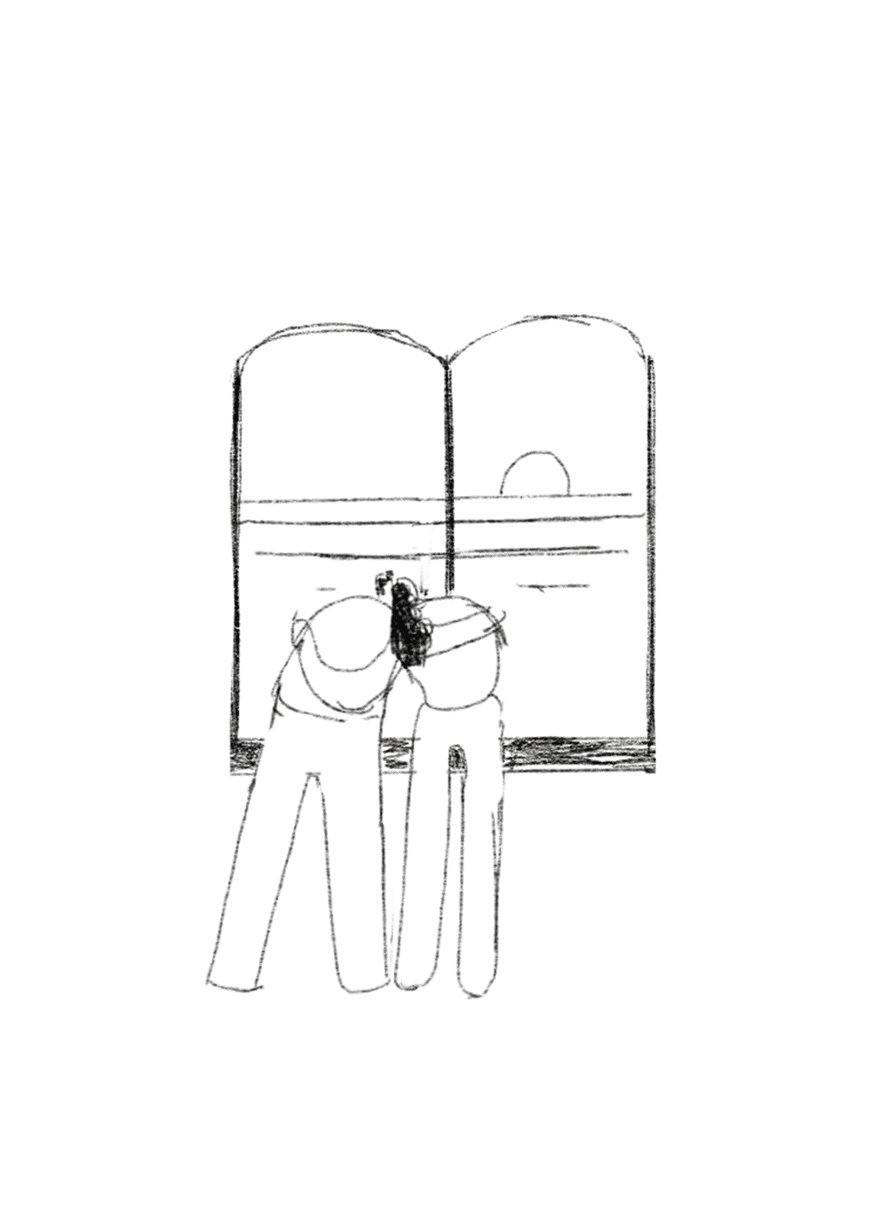
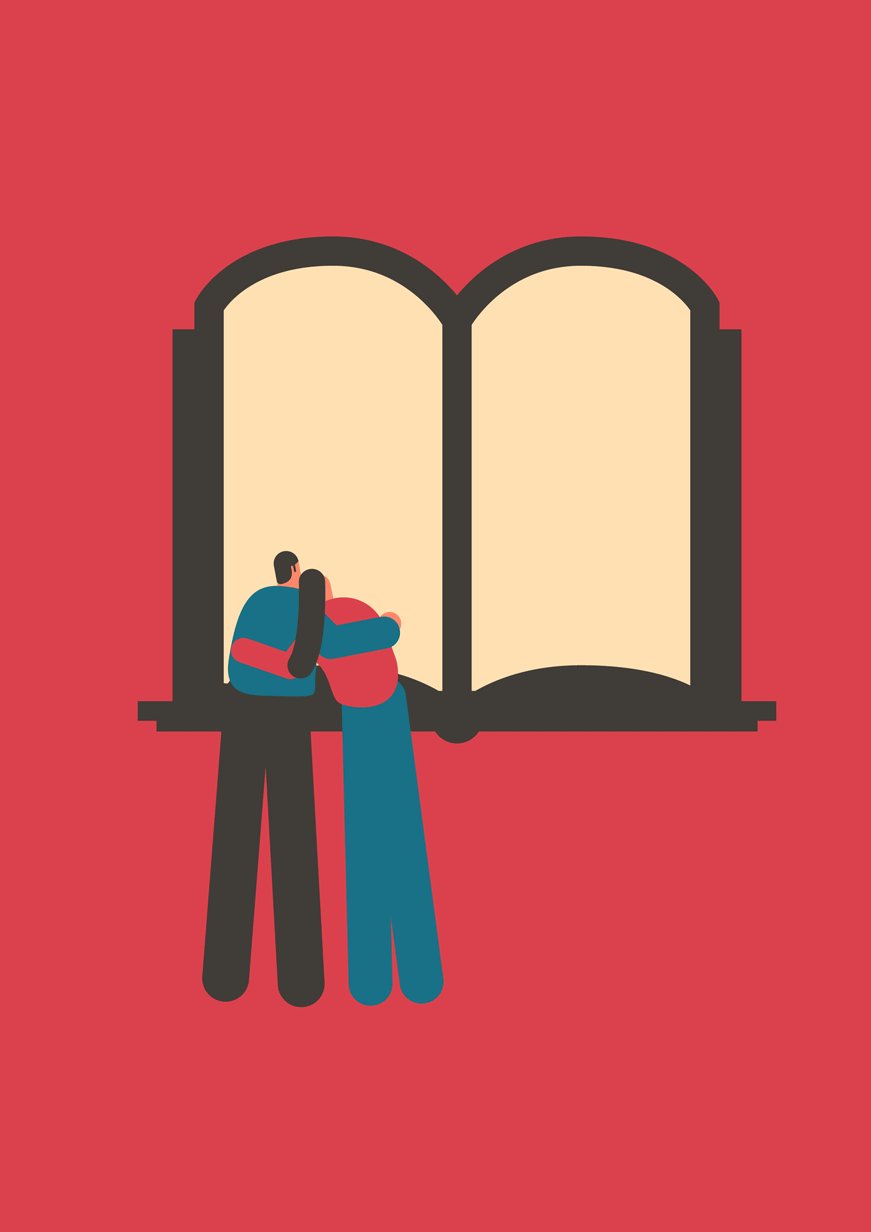
I create a second layer where I start creating the basic structure of the illustration using geometric shapes and the pen tool with a thick stroke. This helps as I begin working on the composition and the color palette. - Color palette
I limit my color palette to just a few colors, and I force myself not to introduce new ones unless it’s absolutely necessary. The process of choosing the colors is very organic and a bit chaotic, and I usually continue tweaking the color palette until the image is completed. I use the swatches panel to store the colors. - Tweaking the shapes
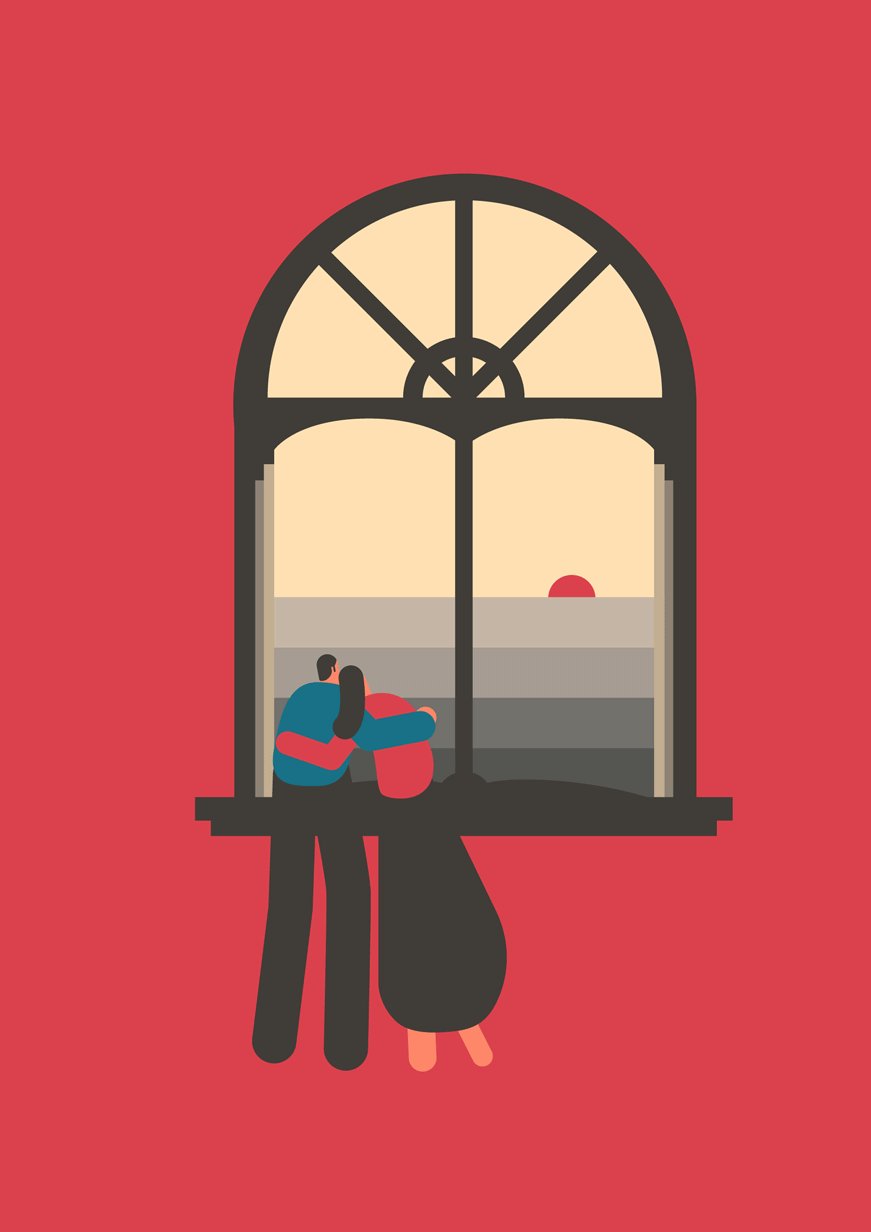
I start transforming the very basic shapes by moving the anchor points and the bezier curves. I add and remove points if needed. I also use the Pathfinder to merge or divide several shapes. At this point, I start dividing the illustration into different layers, grouping the elements together. - Polishing the illustration: trial and error previews
As I only use one artboard per document, I save different versions of the image as I keep working on it. I then export previews of each version to compare the changes. I usually go back and forth using this trial and error system to make sure I’m heading in the right direction. - Final image
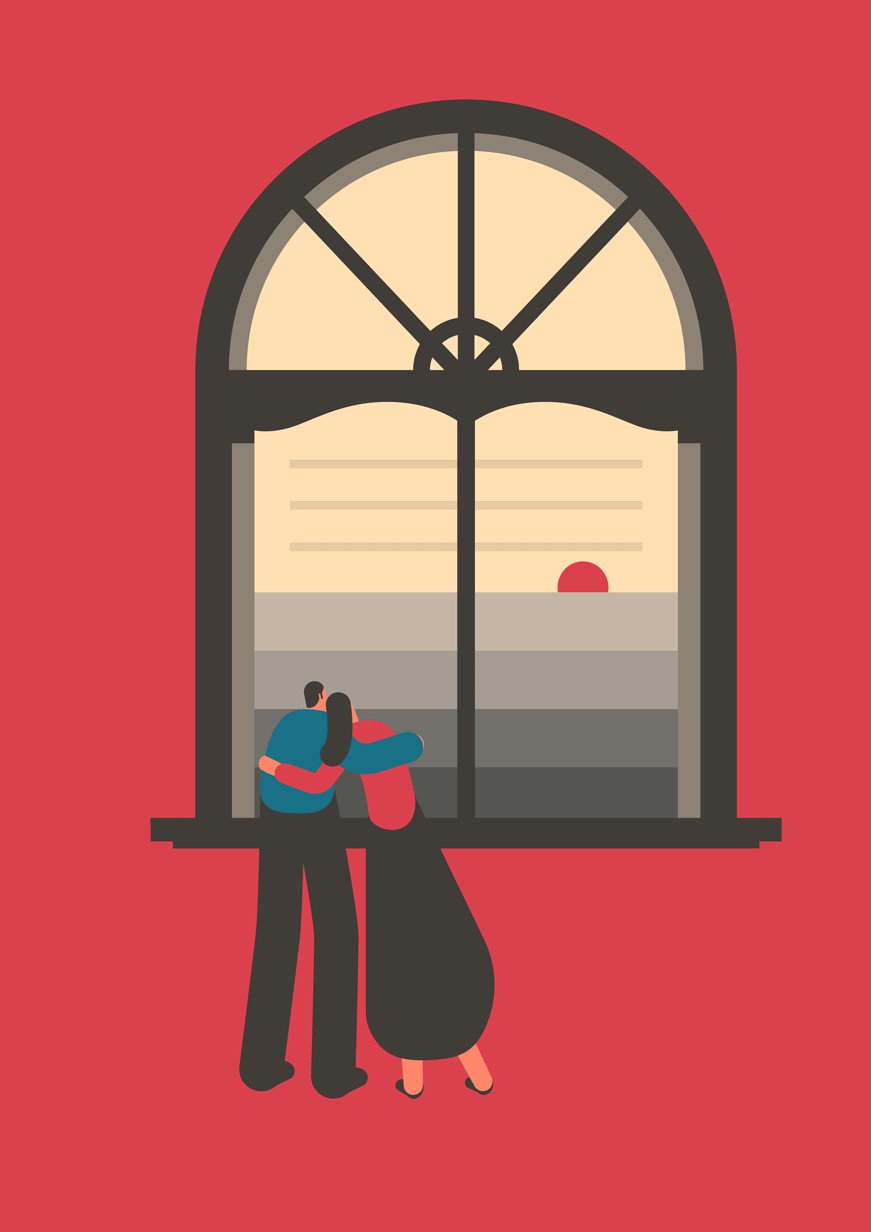
At the end of the process, I still do some tweaks to the colors, composition, and proportions to make sure I get the most of the image.
Tips and Tricks for Illustrator
Here are a few tricks for Illustrator I use to improve my workflow:
- I use shortcuts for every tool and action. If there are no default shortcuts available for a certain action, I create it in Edit > Keyboard Shortcuts.
- I use a few scripts by Hiroyuki Sato to merge and transform shapes. (Thanks Tommy for the recommendation!)
- I disable the Snap to Pixel option, but keep the Smart Guides active. They allow me to be more precise and work on details freely.
- The option to round corners is a good way to refine the shapes and make them more curvy and soft.
- The Smooth tool is another gem that helps with the refining process.
- I make the colors global in the swatches panel, so every time I change a color it is changed on all the elements of the image automatically.
- I also use the Recolor Artwork option to adjust and tweak the colors.
- I use the following file structure when working on my images. I increase numbers when there is a major and important change on the image, and use incremental letters to track minor progress.
– illustration1a.ai
– illustration1b.ai
– illustration2a.ai
– illustration3a.ai
– illustration3b.ai
– illustration3c.ai
– …
Conclusions
I still have a lot to learn, but after a year using Illustrator, I feel that’s a more effective tool than Photoshop to create my illustrations.
Illustrator has simplified the process and the involved tools.
I no longer need a graphics tablet to create my final illustrations; I only need my MacBook. That adds a lot of flexibility to my workflow and helps me to travel light, but most importantly, it has made working on animations possible.
Join +10k readers. No spam ever.