How I Use Photoshop to Illustrate
Note: Since I originally wrote this article, I have since switched to Illustrator. However, this post may still be helpful for you if you use Photoshop, or if you wish to understand my workflow.
Despite what it may seem, I don’t use Illustrator or other vector software to create my illustrations; I only use Photoshop.
Why? Because I draw using the brush, the eraser and other hand-drawing tools, and sadly Illustrator drawing tools are light years behind Photoshop.
It took me a bit to feel comfortable with Photoshop, but after some time (and lots of illustrations), I found my own working process.
In this article I will explain the basics of this workflow.
Here are a few rules and considerations:
- My basic tools: Cintiq 13hd Wacom tablet and Photoshop CC.
- Everything starts on paper. I find the idea on paper. I use Photoshop for creating the illustration.
- I don’t scan my sketches. I draw everything from scratch in Photoshop using the brush tool.
- I always work in 900dpi (or higher if required) just in case I need a bigger size of the illustration in the future.
- Each element has its own layer (a hand, hair, arm…).
- Each layer contains one color only.
- I use a lot of vector tools as the square, rectangle, circle or pen.
- I use shortcuts for everything.
My digital process
- Right size and proportions
The document should be the output size. If possible, I work over the final layout, where the illustration will be used. - Guides
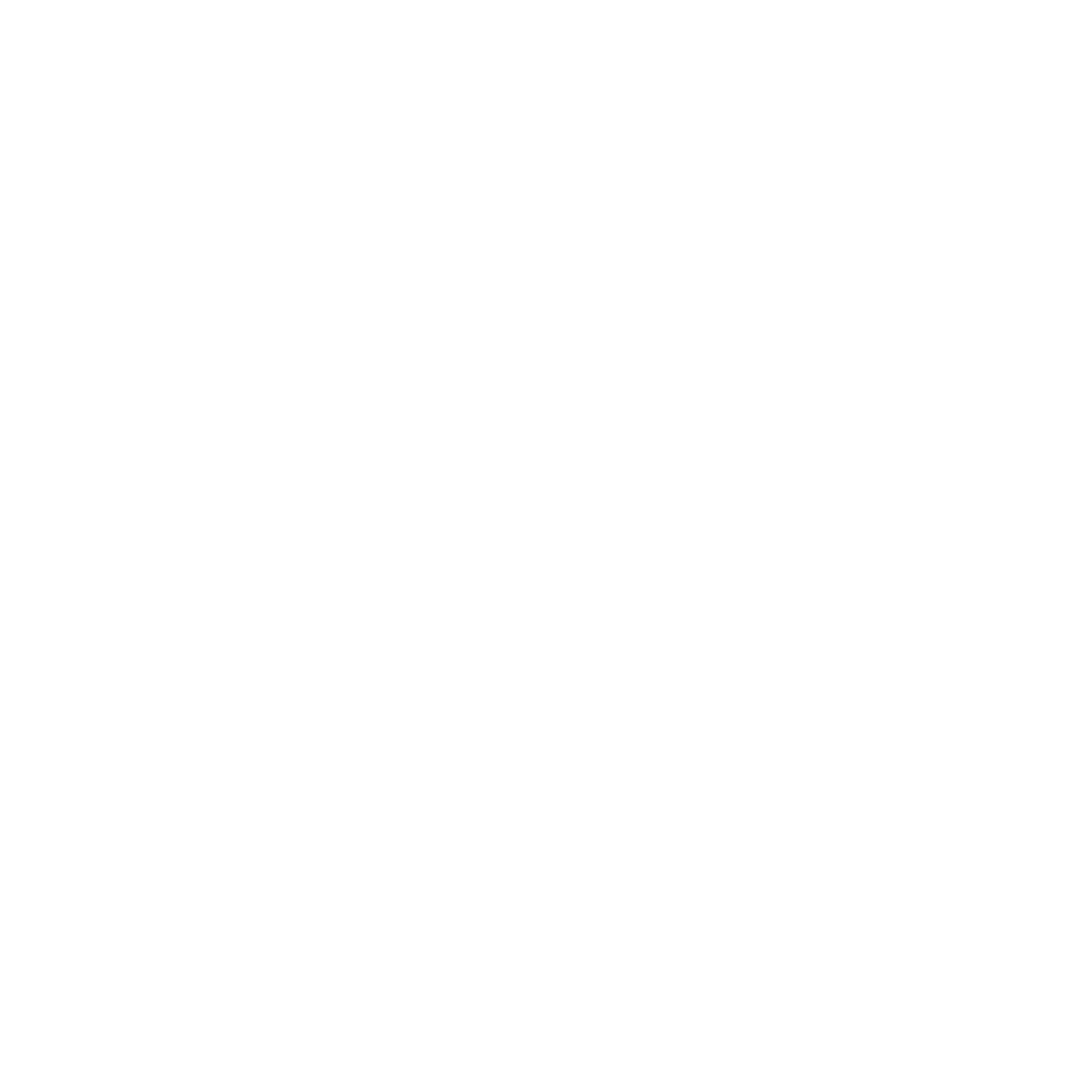
I always compose my images using my particular version of the thirds theory. I create the guides within a click using the GuideGuide Plugin. - The digital sketch
I draw the basic structure for everything, trying to compose the elements paying attention to the guides, white spaces and rhythm. I always aim for impact and transmitting the idea well. - Color palette
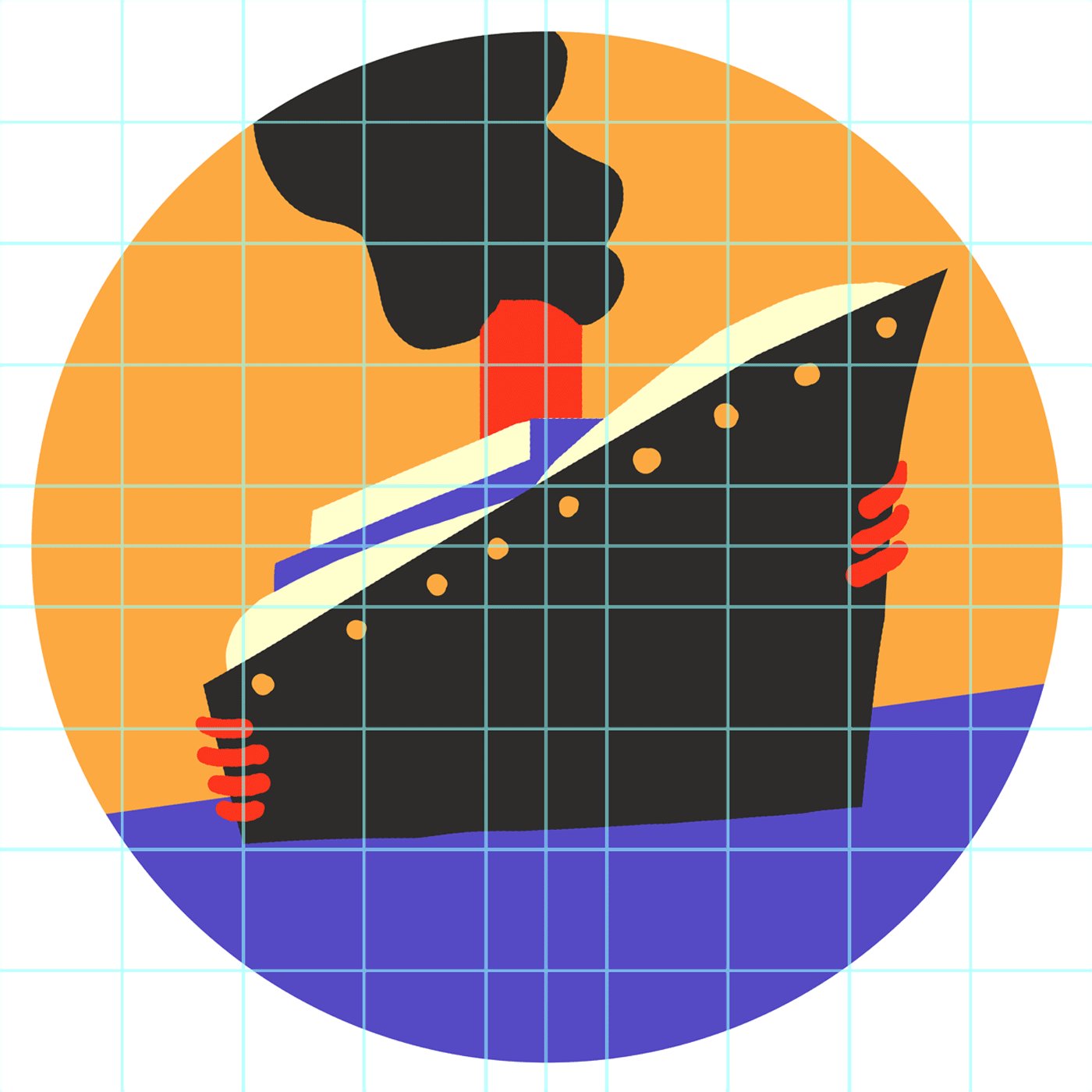
I start dealing with colors, looking for a simple but strong color palette, making hundreds of tests on the digital sketch. Once the colors are chosen, the digital sketch is finished and this is the sketch I send to the Art Directors and clients for approval. - Final illustration
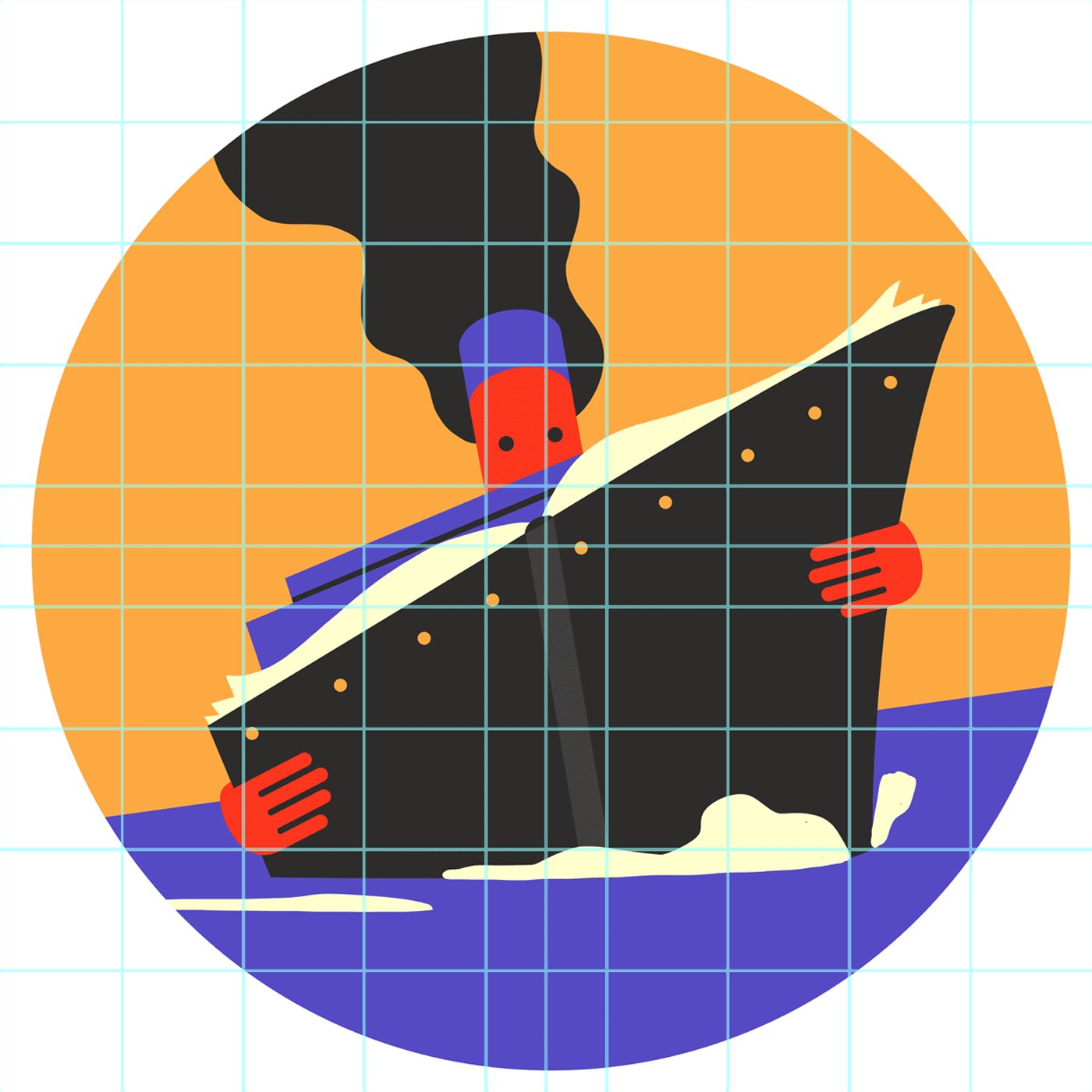
It’s time to smooth every single element. In this process I use tools like Brush, Eraser, Rotate canvas, Transform, Rotate elements, Zoom, Vector tools, Magic Wand, Selection tools… - Final check
If it’s not a rush assignment, I wait some time before the final check, so I can have some distance from the image. The final check consists of paying special attention to the small details and adjusting the composition if needed.
Conclusions
The most important thing for a workflow is to be flexible and effective. One that suits the kind of work you produce.
This workflow is deeply settled in my working process after hundreds of illustrations.
It allows me to create illustrations in an hour, which is very useful for rush assignments. And using a very portable and minimalistic tool kit allows me to travel light.
Join +10k readers. No spam ever.